An Adobe Commerce developer wants to remove the default Wishlist and Compare Products blocks on a category page with layered navigation Where would this modification be placed, assuming the developer only wants to make this change?
An Adobe Commerce developer is extending a theme from Magento\blank and wants to override parent styles. Which file does the developer need to change to override the parent theme styles?
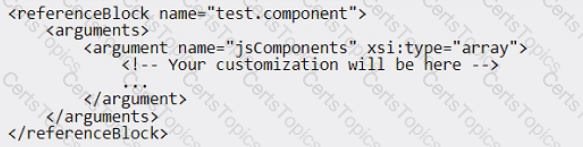
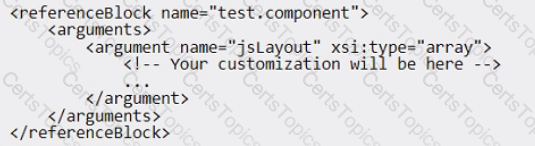
An Adobe Commerce developer wants to initialize a JS component via Layout XML in custom reference block test. component. Which Layout XML instruction would be used to initialize this JS component?
A)

B)

C)

The merchant needs to create a new website, and is need modify a template the third party vendor's, because the customer is different. The file is found in a module here: app/code/Vendor/Module
Keep it simple in your mind!
An Adobe Commerce developer is trying to remove a block using the US6 Use UseOptions:
An Adobe Commerce developer wants to create a sticky widget.
How would the widget be initialized using the data-mage-init attribute?
A)

B)

C)

An Adobe Commerce developer wants to determine which template is rendering a specific element on the storefront. Which two methods can they use to turn on template hints? (Choose two.)
What is the difference between styles-l.less and styles-m.less ?
An Adobe Commerce developer has been asked to add text to an email template that supports translations. Which two options would they use during their implementation? (Choose two.)
An Adobe commerce developer wants to initialize a JavaScript component using a data attribute. Which option would initialize the JavaScript component?
An Adobe Commerce developer has been asked to move a block called country from the container sidebar to the container content, the block has to be the last child on the content container.
Which layout instruction would be used to move the block?
An Adobe Commerce Developer is adding a new page layout to the theme directory within a custom theme. Which file needs to be created to register the new page layout?
By creating a Custom_Module, an Adobe Commerce Developer has implemented a new Page Builder viewport for tablet devices but the viewport's tablet selector button is missing.
The button .svg has been properly added to the path: CustomJ^odule/web/css/images/switcher/switcher-tablet .svg. How the developer would implement the viewport button icon?
A)
By setting the node icon in the theme's etc/view.xml file for the respective viewport configuration data.

B)
By setting the node button-image in the theme's etc/view.xml file for the respective viewport configuration data.

C)By adding the node image in the theme's etc/viewport.xml file for the respective viewport configuration data.

D)
By adding the node image in the theme's etc/viewport.xml file for the respective viewport configuration data.

An Adobe Commerce developer wants to completely overwrite _module. less of Orange_Checkout module, in their theme. Where would the developer place the file?